HTML is a presentation language. In ASPNET server controls that reference resources you can use absolute or relative paths as you do for client elements.

Finding Absolute Path Using A Relative Path Stack Overflow
1

Convert Relative Path Url To Absolute Path Url Using Javascript Geeksforgeeks
The relative path public_htmlcgi-bin is valid only if the current directory contains a path named public_html which contains a directory named cgi-bin.

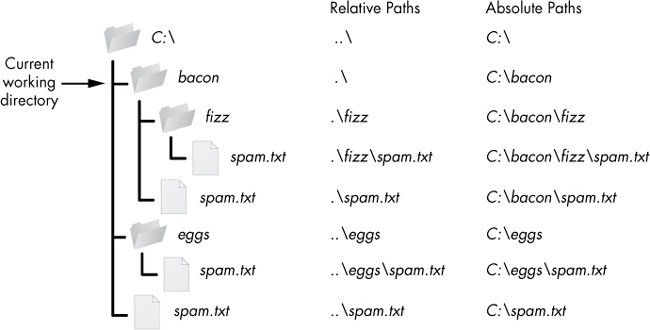
Html absolute path vs relative path. If the image opens in a new tab then you have some kind of bug or extension thats messing it up in the html. The paths are specified as an object with path alias keys and paths to resolve from relative to the specified baseUrl. Relative paths make use of two special symbols a dot and a double-dot which translate into the current directory and the parent.
A relative path is a path that points from one path the base path to a directory or file. If you use relative path or the absolute path there are pros and cons to each option. This situation can be avoided by using the absolute URL to help Google streamline the crawling process which will not only save time but it also encourages it to come back more often and crawl more pages.
In the following example the file path points to a file in the images folder located at the root of the current web. Libpathjs The path module provides utilities for working with file and directory paths. When referring to a file that occurs in the same directory as the referring page a URL can be as simple as the name of the file.
That indicate how many directories upwards to traverse. An explicit relative import follows the format from. Relative URLs can take a number of different forms.
This works fine if. There are two basic choices when it comes to selection of. Relative path vs absolute path.
Still today one of the more tricky and confusing things about HTML is linking to other pages and sites especially when absolute and relative paths come into play. In the early days of the Web a path like this represented a physical file location on the Web server. Linking with relative URLs.
Recommendation on Using Absolute vs. Which is better for SEO. Import X where is prefixed by dots.
Picturespicturepng But there are other perks with relative paths. Absolute or full path. Thus a relative path is also called as a non-absolute path.
Dot-slash Dot points to the same directory and the slash. A relative import uses the relative path starting from the path of the current module to the desired module to import. A relative file path points to a file relative to the current page.
While a relative path is based on the current working directory where the script is located. The Solaris OS uses the forward slash and Microsoft Windows uses the backslash slash. If you use relative paths they are resolved relative to the path of the page user control or theme in which the control is contained.
This is called absolute path as you are specifying the full path to reach the file. There are two types of relative imports. HTML Relative File Paths.
The path of the file that is relative to the current web-pages file is specified. The Python ospathjoin method combines one or more path names into a single path. 5 HTML has its own predefined tags.
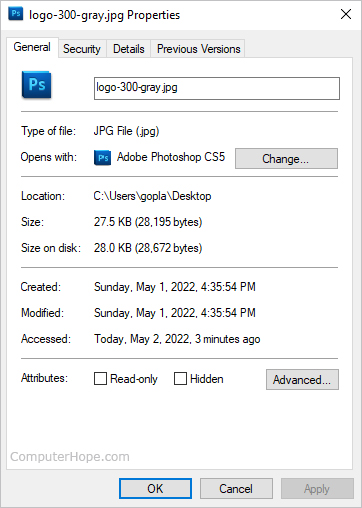
An absolute or full path begins with a drive letter followed by a colon such as D. If you messed up the relative path youll most likely get 404 but youll be able to see the path as absolute. A relative path on the contrary refers to the location of a directory using current directory as a reference which avoids the need to specify the full absolute path.
6 In HTML it is not necessary to use a closing tag. Relative path is defined as. For example imagine that you have a user control in a Controls folder.
Absolute URLs vs relative URLs. A relative path is always relative to the root of the document so if your html is at the same level of the directory youd need to start the path directly with your pictures directory name. It can be accessed using.
The Relative path comes in handy when you have to browse another subdirectory within a given directory. Suppose you are currently in your Home directory. 7 HTML is static because it is used to display data.
An absolute path refers to defining the full exact file path for example Dhttpprojectlibfilephp. And now you have a path alias called app you can use like this. Nowadays it is mostly an abstraction handled by Web servers without any physical reality.
By below and above I mean subdirectories and parent directories. In other wordswe can say that an absolute path is a complete path from start of actual file system from directory. XML makes it mandatory to use a closing tag.
For an Angular CLI app Im setting the baseUrl to src. Creating links relative and absolute alike is actually fairly easy. It may sound crazy but consider this.
The character used to separate the directory names also called the delimiter is specific to the file system. You set a baseUrl for resolving path with baseUrl. You must use absolute URLs when referring to links on different servers.
Ospathjoin automatically adds any required forward slashes into a file path name. The full path the absolute path of a relative path is derived by combining the base path with the relative path. It saves you from the effort to type complete paths all the time.
Creating a Relative Path. Many CSS properties take length values such as width margin padding font-size etc. Length is a number followed by a length unit such as 10px 2em etc.
XML is neither a presentation language nor a programming language. Specifically when running on a Windows operating system the path module will assume that. A relative path refers to a location that is relative to a current directory.
Same folder as the current web-page file. The path includes directory and file information. When it comes to SEO consistent use of absolute URLs is preferable even for internal links.
You can define tags according to your need. The Java NIO Path class can also be used to work with relative paths. This method is often used with os methods like oswalk to create the final path for a file or folder.
Relative file paths give us a way to travel in both. If you have a separate staging environment you can likely configure your CMS to generate absolute URLs dynamically based on. For example there is a folder DataFlair that has an image DataFlairpng.
CSS has several different units for expressing a length. Pathtomyfilehtml is the path to the resource on the Web server. The default operation of the path module varies based on the operating system on which a Nodejs application is running.
Every file has to be linked as though it was referred from HTML file. A path is either relative or absoluteAn absolute path always contains the root element and the complete directory list required to locate the file. Const path require path.
For example when we require htmltophtml in Dhttppagephp it will resolve to Dhttphtmltophtml. An absolute path is defined as specifying the location of a file or directory from the root directory.

Differences Between Absolute Path And Relative Path In Linux

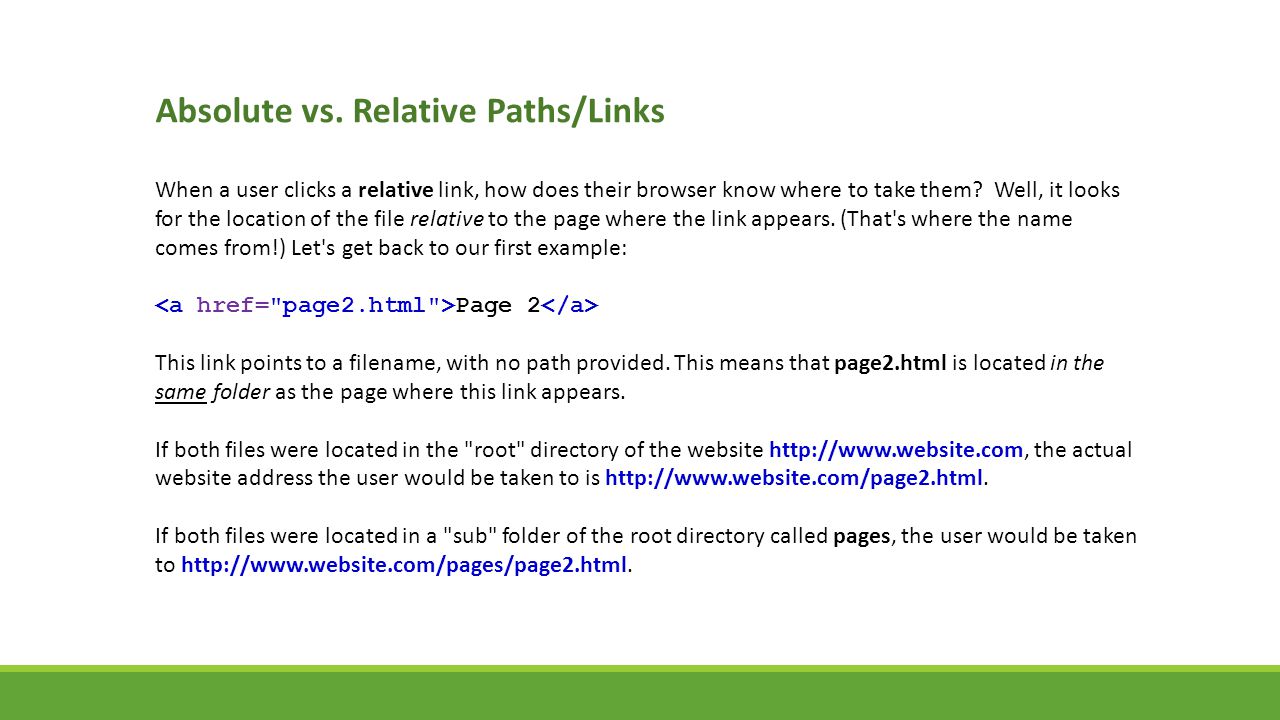
Absolute Vs Relative Paths Links Ppt Download

Knowing Relative Path In Server Stack Overflow

Absolute Vs Relative Path Which Should You Be Using Keycdn
All About Links

Absolute Path And How Is Different From Relative Path

What Is The Difference Between A Relative And Absolute Path

Distantfuturejosh
